Creating a stacked bar chart is an effective way to present data, showcasing the composition of different categories over a specific criterion. In this guide, I will demonstrate two distinct methods to achieve this:
- How to create a stacked bar chart in Google Sheets, using the chart editor: using Google Sheets' built-in charting tools, this method allows you to directly generate and customize a stacked bar chart based on your data;
- How to create a stacked bar chart with your data stored in Google Sheets, using Softr: an alternative approach that leverages the capabilities of both Softr and Google Sheets.
By the end of this guide, you will have a clear understanding of both methods and be equipped to effectively use stacked bar charts to visualize and interpret your data, regardless of the method you opt for.
Making a stacked bar chart in Google Sheets, using the chart editor
This method uses Google Sheets’ built-in chart editor, which allows you to quickly and easily create a stacked bar chart to achieve your goals.
Step 1: Prepare your data
Before diving into creating a stacked bar chart, it's crucial to have your data properly organized. The next steps will guide you through the process of properly setting up your data in Google Sheets to create a chart of this type. Using sample data from a hypothetical company, we will explore the number of personnel in each department, segmented by gender.
Step 1.1: Label the headers
In the first row of your dataset, you should identify what each column is about. To follow our personnel example, leave the top-left cell (A1) empty or Type “Departments” and type on the cells B1 and C1 the genders of your team.

Step 1.2: Add your data
Now that your headers are set, it's time to populate the data. In our example, we added each department in column A and the number of people of each gender in each department on columns B and C.

Step 1.3: Verify data format
Verify that each column's data type corresponds accurately to its content, whether it's text, number, or currency. Should there be a discrepancy, rectify it by selecting the specific column data and clicking on "Format" from the menu above. Then, select the desired option.

Step 2: Select the data for your stacked bar chart
Once your data is well-organized and formatted, the next step is to select the specific data you want to visualize. This is a crucial step as it determines what your chart will display.
To do so, click on the first cell of your dataset and drag your mouse until you’ve selected all of it.

Step 3: Choose and insert a chart
Now that you've selected your data, it's time to decide which type of chart will best represent your information. Google Sheets offers a variety of chart types, each with its own advantages for displaying certain kinds of data.
Step 3.1: Insert a chart
Go to the top menu bar in your Google Sheets, and click on "Insert." From the dropdown menu, select "Chart."

Step 3.2: Choose the chart type
A default chart will appear, along with the chart editor on the right side of your screen.
In the chart editor, under the Setup tab, click on the "Chart type" dropdown menu, so that you can see different types of charts.
As Google Sheets have four different types of stacked bar charts, you may select the chart type that best suits your data, taste or usage. In this tutorial, we are using the "Stacked column chart" type.

Step 3.3: Adjust the position of your chart
Click and hold your chart to move it to the position you want it to be.
Step 4: Customize your chart
After inserting the chart and choosing the right type, the next step is to customize it, so that it clearly and accurately represents your data. Google Sheets offers a variety of customization options to do so.
Step 4.1: Open the chart editor
If the chart editor is not already open, double-click on your chart. The chart editor will appear on the right side of your spreadsheet.

Step 4.2: Navigate to the customization tab
In the chart editor, at the top of the panel, click on the "Customize" tab. It will list a variety of customization options.

Step 4.3: Customize chart and axis titles
Still under the "Customize" tab, find the option for "Chart & axis titles." Click on it to expand the menu. There, you can add chart titles, and subtitles, or change the font, size or color for these elements.
Step 4.4: Customize legend
Locate the "Legend" option under the Customize tab in the chart editor. Click on it to expand the menu. There, you can change the legend's position, font color, size, and format.

Step 4.5: Customize the color of each series
To choose the color of each element, locate the "Series" option and click on it to expand the menu. Then you will notice a dropdown list displaying the series present in your chart. Select the series (gender, in our example) you wish to customize.
After doing so, you'll be presented with a color option. Click on the color box, and a color palette will appear, allowing you to choose your desired color for that particular series.
Repeat the process for each series to give each a unique color that resonates with your data presentation needs.
Step 5: You made a stacked bar chart in Google Sheets!
By following these steps, you created a stacked bar chart in Google Sheets. You can use it to help yourself or others to visualize and understand your data.

Making a stacked bar chart with your data stored in Google Sheets, using Softr
This method explores how to harness the capabilities of Softr to craft a highly customizable stacked bar chart using data from Google Sheets.
Step 1: Sign in or register to Softr
First, you will need to log in to Softr. If you don’t have an account, you can sign up to Softr for free.

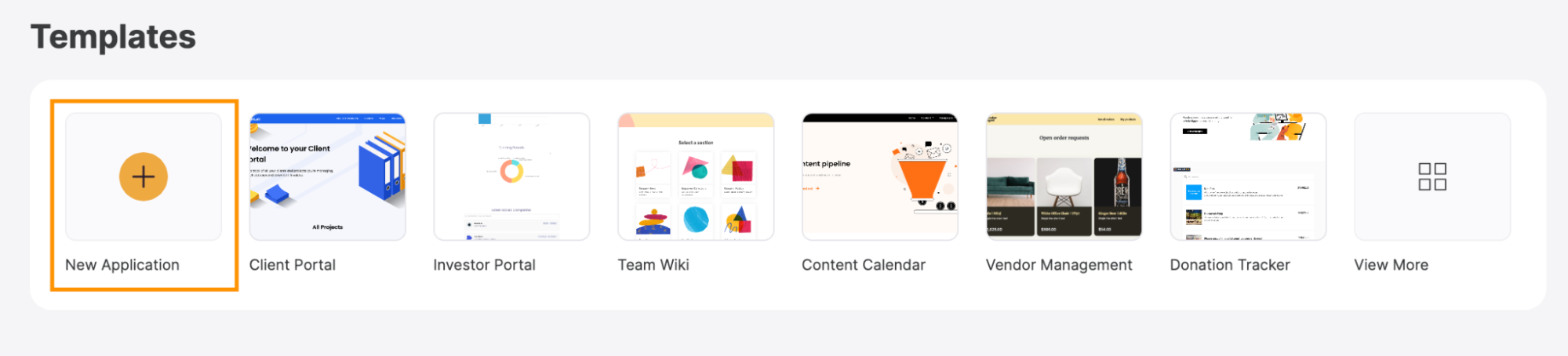
Step 2: Click on "New Application"
With your Softr account set up, it's time to create a new application where your chart will be housed. On your Softr dashboard, locate and click on the "New Application" button.

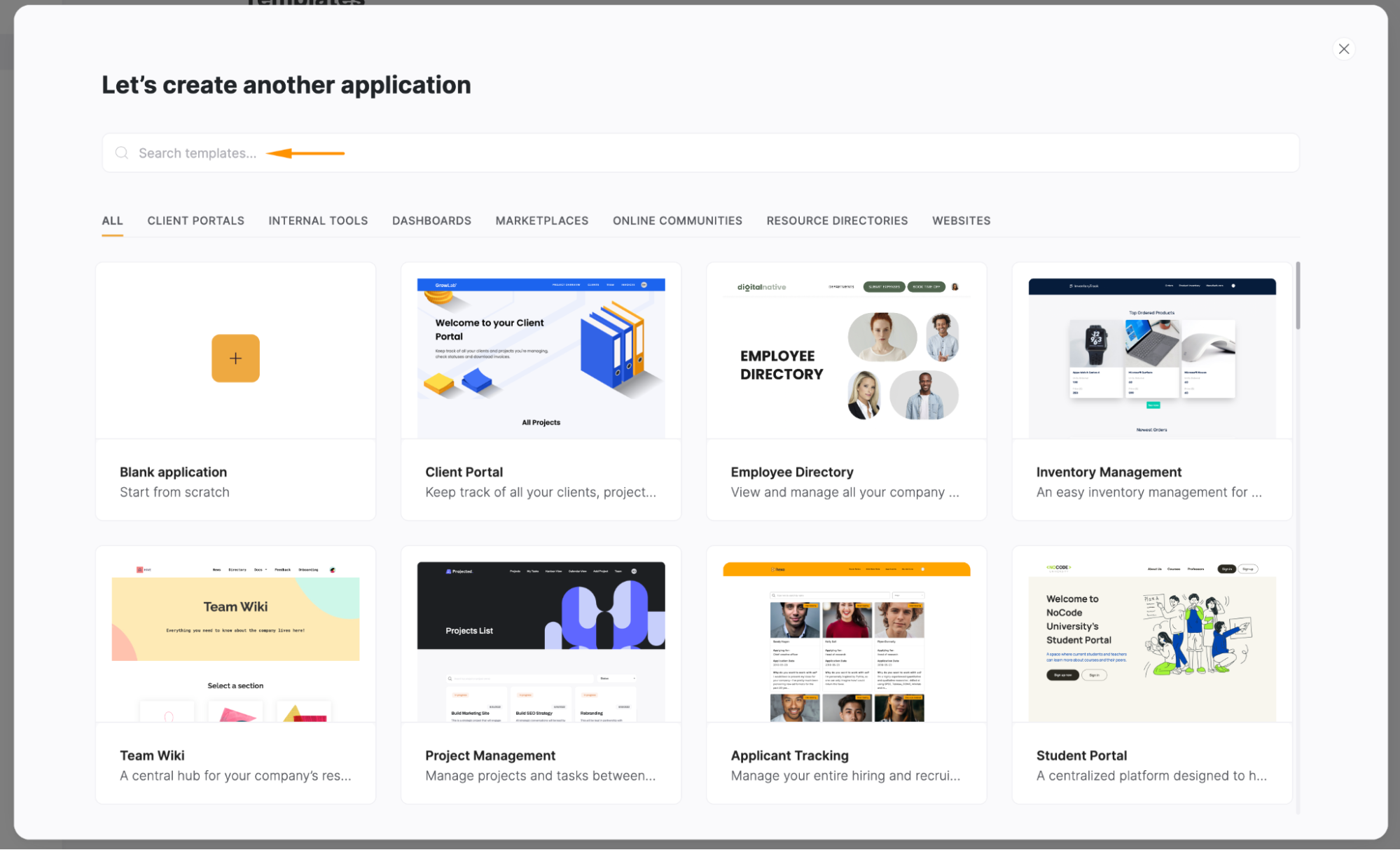
Step 3: Search for a template
Softr offers a big variety of templates that can simplify the process of making a chart with your data in Google Sheets. In this guide, I will be using the Employee Directory Template. Locate and select it in the list to proceed.

Step 4: Click on "Use Template"
You can now learn more about the Employee Directory Template, including its features and functionalities. Once you’re ready, click on the "Use Template" button.
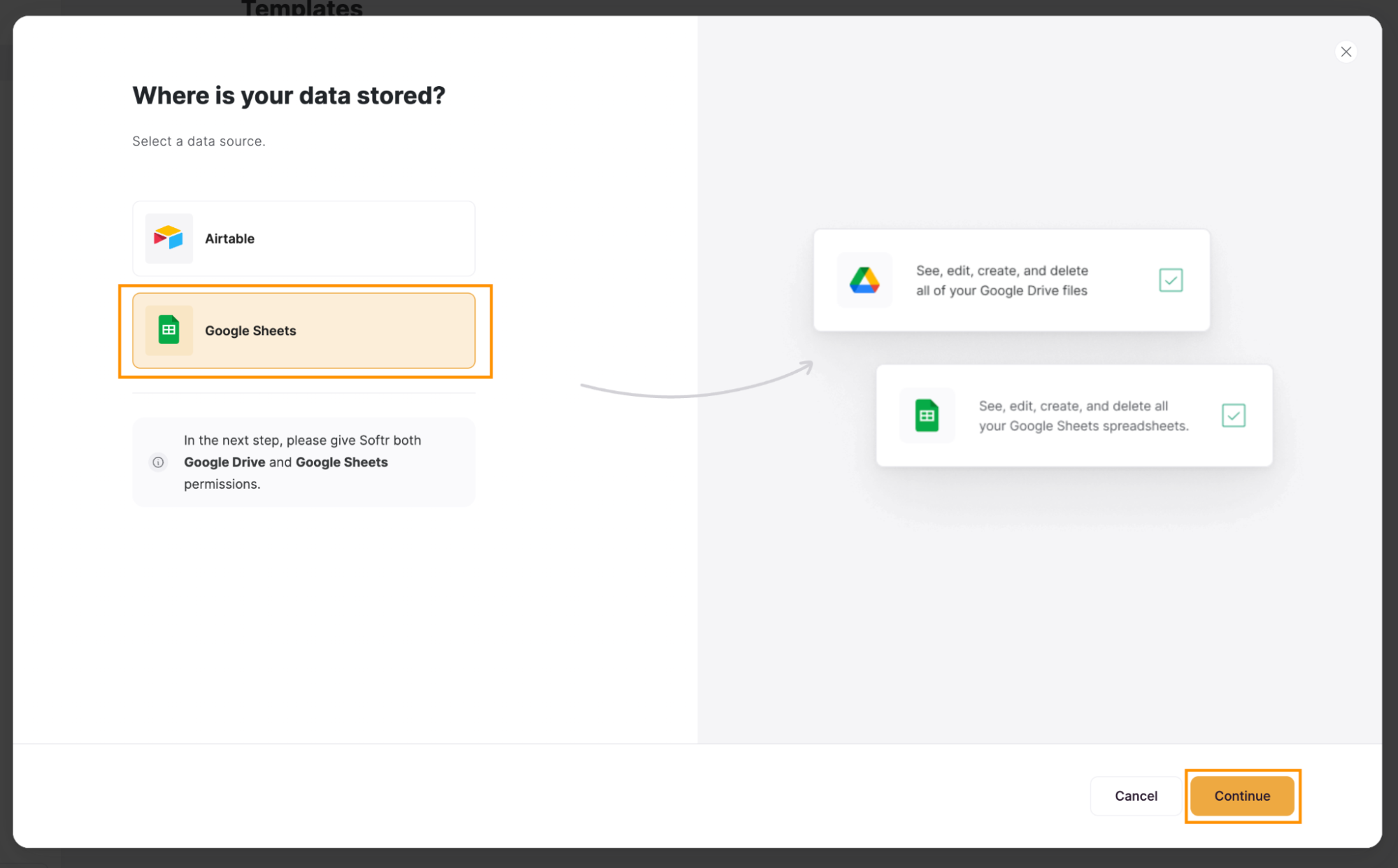
Step 5: Select Google Sheets as the data source
Once you've selected your template, you'll be prompted to choose a data source. Because you want your stacked bar chart to use data stored in Google Sheets, select "Google Sheets" from the available options, and click on "Continue."

Step 6: Connect to Google Sheets
Now, you have to connect your Softr app with your Google Account. To do so, follow the next steps.
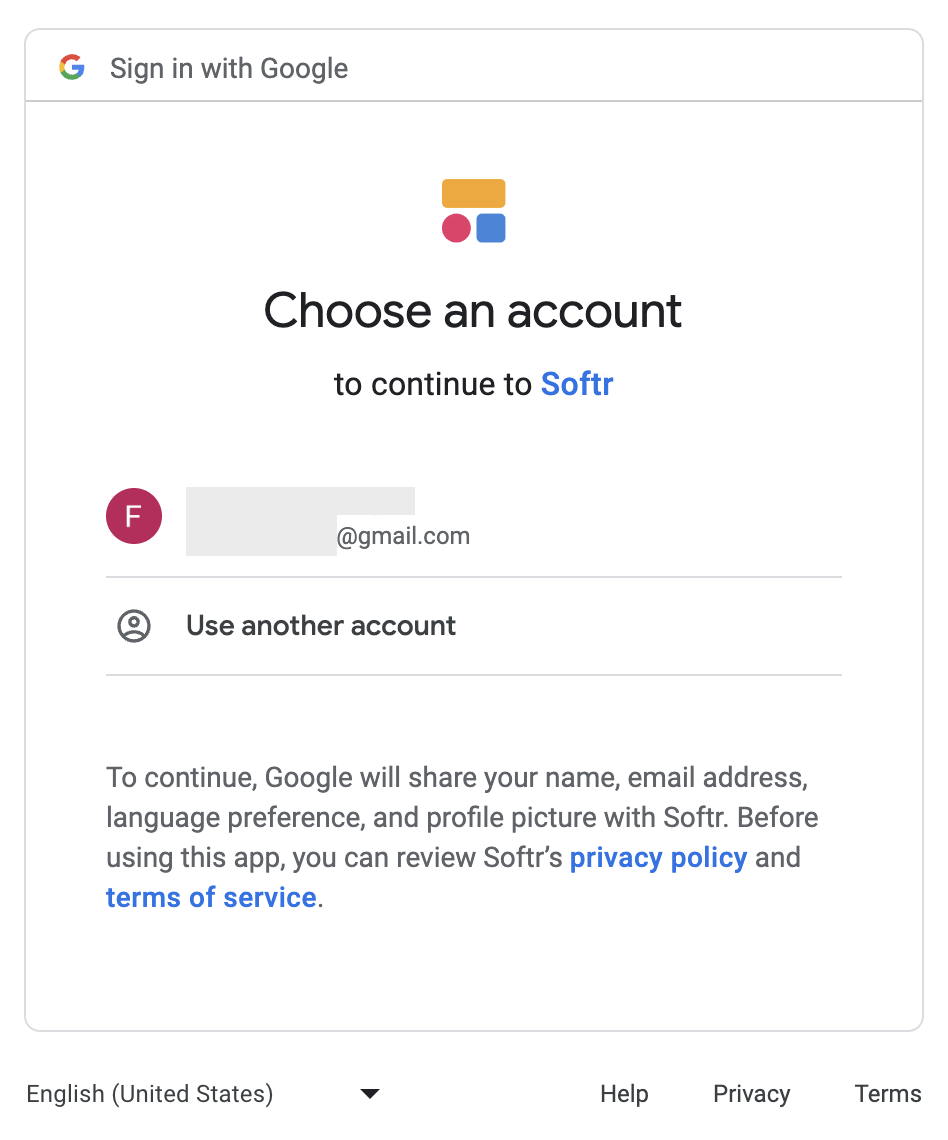
Step 6.1: Select a Google Account
A new window or tab will open for you to login to or select your Google Account.

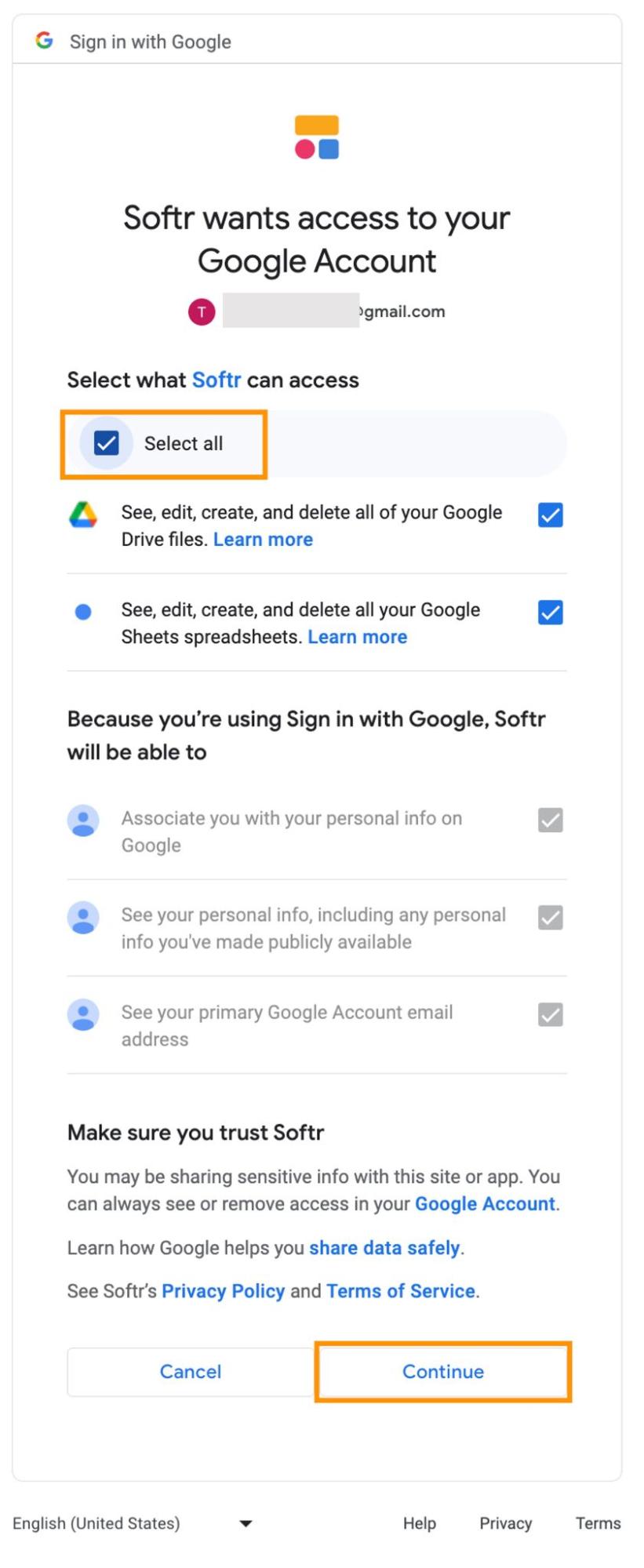
Step 6.2 Grant additional access
In this step, you’ll need to grant Softr access to a set of features. Click on "Select all" and then hit “Continue."

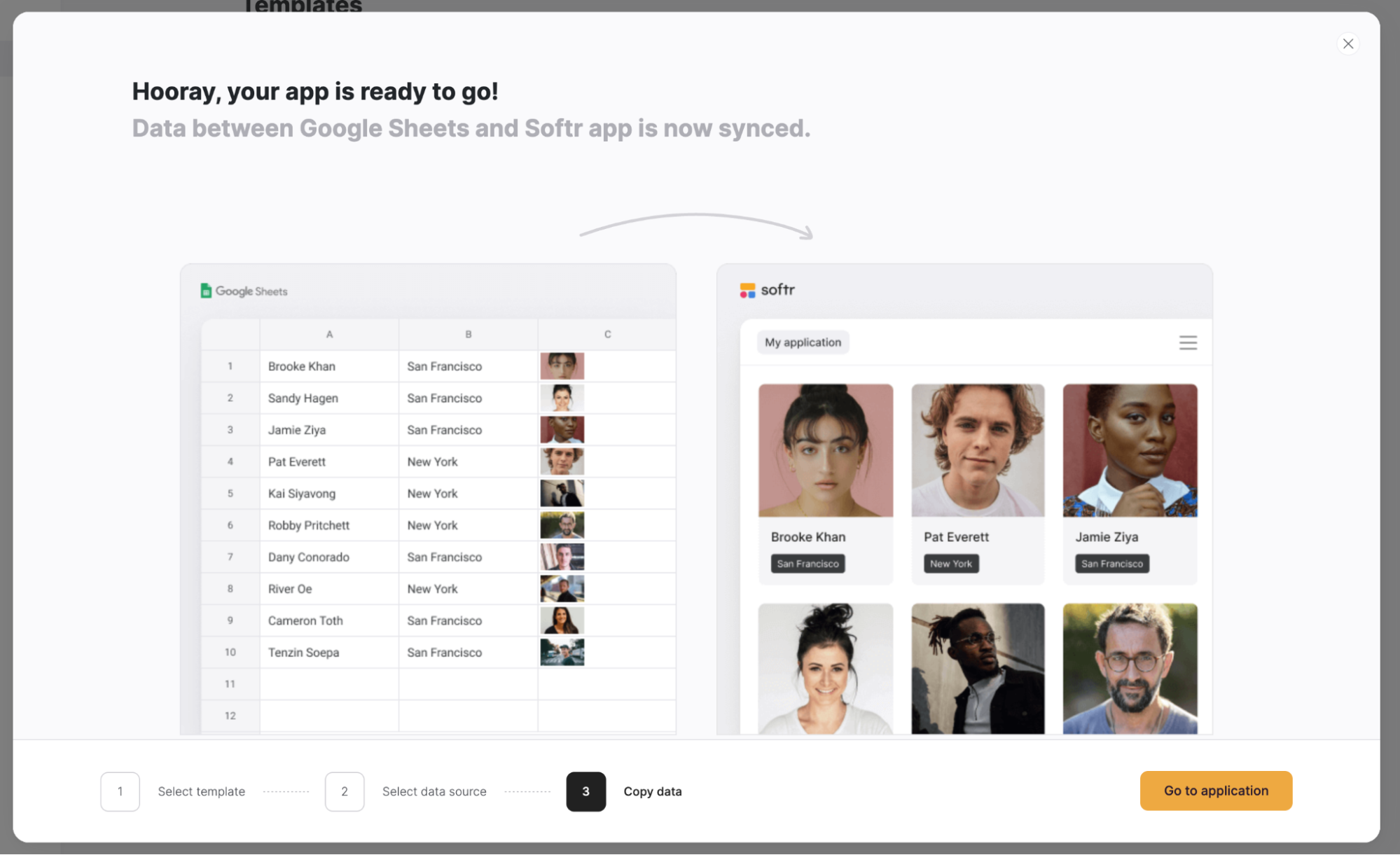
Step 6.3: Go to your app
Now that your Google account is connected with Softr, click on “Go to application.”

Step 7: Add a new chart block
Softr lets you easily place pre-made blocks into pages, including charts.
Step 7.1: Add a block
Navigate to the page you need to have your chart blocked, by using the button on the left sidebar. Then, click on the "+" icon on the top-right corner of the screen.

Step 7.2: Choose the right block
A new popup will appear. On the search bar write "chart" or scroll down and click on "Chart" to open a list of chart blocks. Click on "Stacked bar chart."

Step 8: Select your data
You can have multiple data sources in one Softr app, such as multiple Google Sheets files, so you need to define which is the Google Sheets file that has the data you want to use to create a chart.
Step 8.1: Select a data source
On the right side of the screen, Softr will show you all the block settings. In the SOURCE tab, under the Source heading, click on the dropdown and choose your data source. This will be the Google account where your data is stored.

Step 8.2 Select the Google Sheets file
Now, you will need to select the spreadsheet and the sheet where your data is by clicking on the "Document" and "Sheet" options.

Step 9: Adjust the chart setting
In the FEATURES tab, you can define a variety of settings, making your chart match your needs. Let’s check some of these settings.
Step 9.1: Adjust chart options
The first set of options in this tab allows you to type a new title and subtitle.

Step 9.2: Adjust metrics options
By scrolling in the “FEATURES” tab, you can find a section called “METRICS.” Here, you can further personalize your chart.
The "Aggregate function" allows you to perform a specific calculation on your data. Here are the options:
- Sum calculates the sum of all the values for a given category;
- Average calculates the average of all the values for a given category;
- Min picks the smallest value of all the values of the category;
- Max picks the biggest value of all the values of the category;
- Count distinct values, which you can use to add up the number of records that contain a unique value;
- Count All adds up the number of records present in a given grouping category.
For example, if you have multiple records for the same month and you want to display the sum of these sales for each month, you would choose "Sum" as your Aggregate Function.
Other options in this section are:
- Field, where you select which column from your data source will be used for the "Aggregate function;"
- Show axis label: This option allows you to display or hide the label for the axis on your chart. Enabling this makes your chart more informative;
- Start at 0, when enabled, ensures that the chart's y-axis starts at zero, providing a more standardized view of your data.

Step 9.3 Adjust grouping options
Still in the FEATURES tab, under the GROUPINGS heading, you will find the options that will allow you to define how your data will be grouped and displayed on the X-axis of your chart.
These settings include two major options you need to define:
- Group by: Select the option “Department.” This will make your chart have one column for each department;
- Sub-grouping: Select the option “Gender.” By selecting this option, Softr will stack the genders on each column.
Let's delve into the other available settings:
- Sort By: This dropdown gives you several options for sorting your data:
- Categories // A-Z sorts by the Category field values in alphabetical order;
- Categories // Z-A Sorts by the Category field values in reverse alphabetical order;
- Values // A-Z sorts by the Value field values in alphabetical order;
- Values // Z-A sorts by the Value field values in reverse alphabetical order;
For instance, if your "Group By" field is "Date" and you select "Categories // A-Z," your data will be sorted from January to December:
- Max Categories: This setting allows you to limit the number of categories (i.e., chart bars) displayed on your chart. For example, setting this to 2 would only show the first two months on your chart.
- Show Axis Label: this toggle lets you display or hide the axis label, which can make your chart more informative;
- Show legend: Enabling this toggle allows you to display the meaning of each color present in your chart. In this example, I’m activating this option which will display the position and direction options for the legend.
- Include Empty Cells: This toggle allows you to include or exclude empty cells in the category field. For example, if you've removed one of the values in the "Month" field, enabling this option will still include that date in the chart.

Step 9.4: Adjust other options
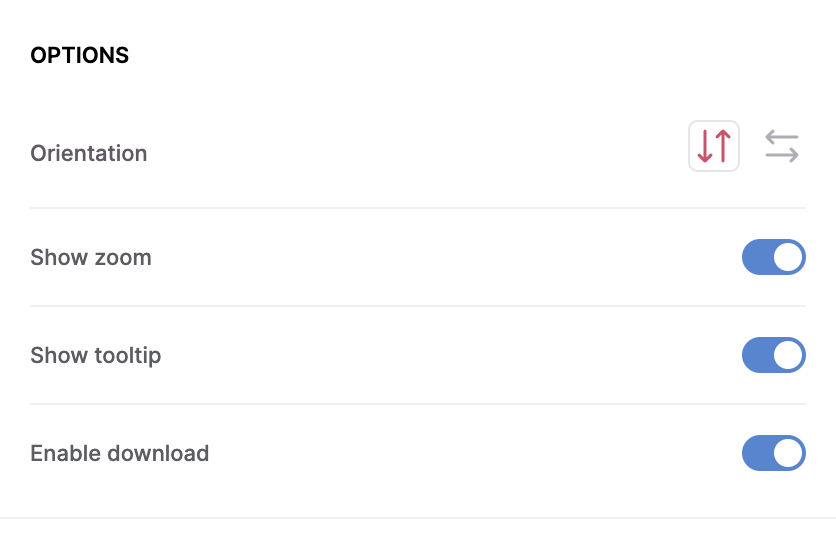
In the last section of the “FEATURES” tab, Softr provides additional settings to further customize your stacked bar chart. Let's explore each one:
- Orientation: This setting allows you to change the orientation of your chart. You can switch between horizontal and vertical orientations to better suit your data presentation needs;
- Show zoom: Enabling this option allows users to zoom into specific areas of the chart for a closer look. A "Zoom out" feature is also available to revert the zoom-in action, offering a flexible way to explore complex data;
- Show tooltip: When this feature is enabled, hovering over each bar or data point on the chart will display a tooltip. This tooltip contains detailed information about that specific bar, providing additional context to the viewer;
- Enable download: This option allows you and your users to download the chart directly to their device in .png format. This is particularly useful for sharing or including the chart in presentations and reports.

Step 9: Publish your chart
Now that you have a stacked bar chart in your Softr app with data retrieved from your Google Sheets spreadsheet, you just need to click on the “Publish” button located on the top-right corner of the page. A small popup will appear, just hit “Publish.”

Step 10: Your stacked bar chart is now live!
You have created a stacked bar chart based on the data stored in your Google Sheets file.

What is Softr
Join 800,000+ users worldwide, building client portals, internal tools, CRMs, dashboards, project management systems, inventory management apps, and more—all without code.














